Did you know that Slack can be programmed to unfurl your website links and add rich information to them? Not only will it add rich information, but it will also drive more conversions. This Thought will show you exactly how to do it and how to replicate it. Let's take a dive.
I know you know how to use Open Graph tags to create rich previews. That's awesome. You can use og:title, og:description and og:image to create a preview like the one below.

Neat. But why settle for this?
It's time to upgrade.
Let's throw in some custom label meta tags in our page's <head> and see what happens.
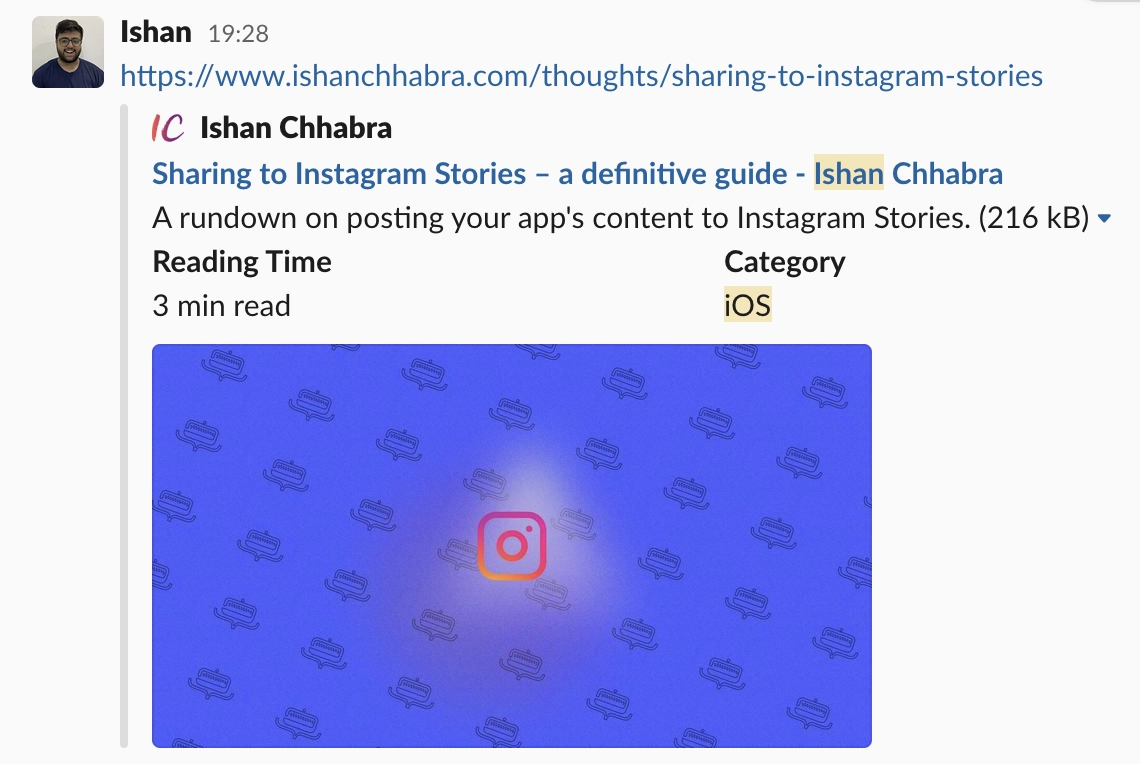
index.html<meta name="twitter:label1" content="Reading Time" /> <meta name="twitter:data1" content="3 min read" /> <meta name="twitter:label2" content="Category" /> <meta name="twitter:data2" content="iOS" />

That's nice. Not only does the reader have a good look of your preview, but they also get some insights in the unfurl about the reading time and category of the article. This makes the link more tappable and yields great conversions.